Cahier des charges d’une application mobile
Pour les plus pressés, vous pouvez télécharger, ci-dessous, le modèle Word d’un cahier des charges pour application mobile :
Pour les autres, je vous souhaite une bonne lecture. 😃
Un cahier des charges, aussi appelé cahier des charges fonctionnel (CdCF), est un document qui présente de manière détaillée toutes les informations nécessaires à la réalisation d’un projet.
Il est utilisé dans divers secteurs d’activité, c’est le document de référence que les parties prenantes d’un projet suivent afin d’obtenir un résultat correspondant aux attentes initiales.
Que ce soit pour un développement en interne ou en agence, la rédaction d’un cahier des charges est indispensable. Croyez-en notre expérience. 😉
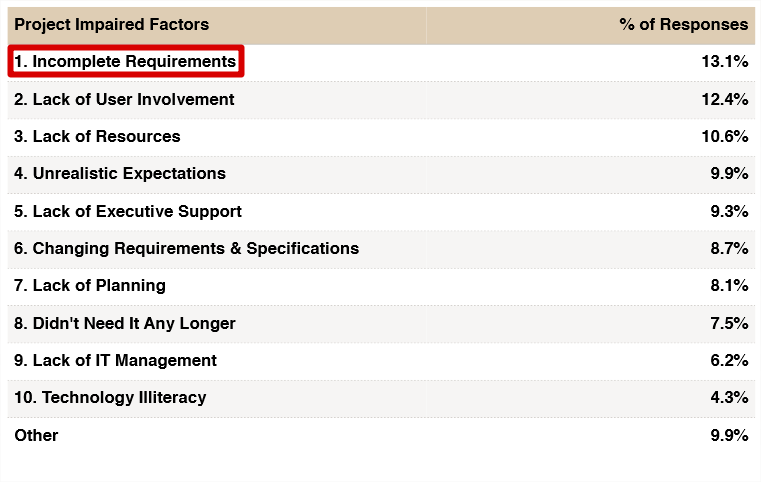
Selon un rapport produit par The Standish Group datant de 2015 (le rapport 2020 n’a pas encore été publié). La première raison de l’échec d’un projet informatique est un cahier des charges incomplet.

En plus de détailler le projet à votre prestataire, le CdCF constitue, sur le plan légal, un document contractuel qui vous protège en cas d’éventuels malentendus avec votre agence de développement.
Prenez le temps de rédiger un cahier des charges clair et exhaustif. Ainsi, vous réduirez considérablement les risques de recevoir un livrable qui ne correspond pas à vos attentes. Vous aiderez votre prestataire à bien estimer le temps et le budget nécessaires à la réalisation de votre application mobile.
Nota bene : chez Aventique, vous pouvez nous consulter avec une simple expression des besoins. Cela vous permettra d’avoir une première estimation du coût et du planning. Nous pouvons vous aider par la suite à finaliser un cahier des charges en bonne et due forme.
Les objectifs d’un cahier des charges fonctionnel
- Il permet d’obtenir des devis et de mettre en concurrence les différents prestataires.
- C’est une base de travail qui donne l’opportunité aux prestataires de vous proposer des solutions innovantes pour vos besoins tout en respectant vos contraintes (prix/délais/objectifs…).
- Il constitue une base de comparaison entre les livrables et vos attentes.
- Il vous permet d’éviter des oublis préjudiciables.
- Il offre la possibilité d’avoir une vision claire sur l’ampleur réelle du travail et des ressources nécessaires à la réalisation du projet.
- Anticipe tout conflit avec votre prestataire en clarifiant le tout dès le début et avec un document de référence.
Ainsi, le cahier des charges est la première étape de tout projet de développement mobile.
Le document est généralement assez conséquent, comptant entre 10 et 50 pages et il comporte les éléments suivants :
- Présentation du contexte du projet
- Le design de l’application
- Les fonctionnalités et les spécifications techniques
- Le calendrier du projet et les responsabilités de chaque partie prenante
Voyons chaque élément plus en détail.
Présentation du contexte du projet

1. Votre entreprise
En premier lieu, présentez votre entreprise en mentionnant :
- la date de création ;
- le cœur de métier ;
- les produits et services ;
- les caractéristiques ;
- une présentation des fondateurs si pertinente ;
- le nombre de collaborateurs ;
- la présentation des principaux concurrents ;
- la cible de votre entreprise ;
- les axes de développement.
L’application doit s’intégrer dans le contexte de votre entreprise. C’est pour cela que le prestataire doit en savoir plus sur vous pour concevoir l’application qui reflète votre entreprise et répond à ses objectifs.
2. La problématique
Abordez la problématique qui vous a conduit à envisager le développement d’une application mobile. Puis, expliquez pourquoi vous pensez que cette application va résoudre votre problématique.
3. Situation actuelle
Si vous disposez déjà d’un site ou d’une application mobile, expliquez la situation actuelle. Voici différents points à aborder suivant votre situation :
- Existe-t-il une application ou un site web ? Si oui, décrivez la solution.
- Les statistiques actuelles (trafic mensuel, taux de rebond, taux de conversion, nombre d’inscrits, nombre de téléchargements…).
- Le type de monétisation.
- Les moyens de paiement utilisés.
- Les plateformes utilisées pour les notifications, l’analyse des comportements…
- Les documents concernant la charte graphique existante.
- Le nombre et le profil des personnes qui travaillent sur ce projet.
4. Les objectifs de l’application
Expliquez vos objectifs, ce que vous souhaitez accomplir avec cette application. Par exemple, vos objectifs peuvent être de fidéliser vos clients, augmenter le panier moyen ou encore lancer un nouveau service.
5. Décrire l’application que vous souhaitez développer
Décrivez l’application que vous souhaitez développer sans pour autant rentrer dans les fonctionnalités.
Exemple : nous souhaitons lancer une application e-commerce qui s’ajoutera à notre site de vente en ligne. L’application reprendra les produits vendus sur notre site web.
6. Systèmes d’exploitations
Vous souhaitez une application Android ou iOS ou alors une application qui tourne sur les deux systèmes ?
Généralement, deux possibilités technologiques s’offrent à vous en ce qui concerne le développement mobile :
- Natif : les applications natives sont des applications spécifiquement développées pour un système d’exploitation précis.
- Hybrid : les applications hybrides ou en cross-platform, à l’inverse des applications natives, sont développées une seule et unique fois et sont compatibles avec iOS et Android.
Bien évidemment, chaque option a ses avantages et ses inconvénients. Vous pouvez en apprendre plus sur le sujet en lisant le cours d’OpenClassrooms.
7. Modèle économique de l’application
- Le type de monétisation (freemium, abonnement, publicité, etc).
- Les moyens de paiement que vous souhaitez utiliser.
Le design de l’application

Dans cette deuxième étape, vous devez renseigner et préciser les aspects graphiques de l’application.
1. Transmettre l’existant
Si vous avez un logo, une charte graphique, etc., il faut les transmettre dans cette partie du cahier des charges.
Dans le cas contraire, précisez si vous confiez la réalisation du logo et de la charte à l’agence ou si vous le prenez en charge indépendamment.
2. Maquette fonctionnelle (Wireframe)

Source de l’image : Icons8.com
Le wireframe est l’étape qui consiste à définir, à l’aide de dessins simplifiés, les écrans qui composeront votre application. Il sert aux parties prenantes à avoir une idée plus précise de l’arborescence et des différents écrans de l’application.
Ne vous attardez pas sur les aspects esthétiques. L’objectif du wireframe est de déterminer l’emplacement des différents éléments constitutifs de vos écrans.
3. Sources d’inspiration
N’hésitez pas à lister quelques applications dont le design vous inspire, cela aidera votre prestataire à cerner ce qui vous plait et ce qui ne vous plait pas.
Les fonctionnalités et les spécifications techniques

1. Fonctionnalités
Lors de cette étape essentielle, vous aurez à décrire précisément les différentes fonctionnalités de votre application mobile.
Vous pouvez vous aider du Wireframe réalisé précédemment pour noter, à côté de chaque écran, les fonctionnalités afférentes.
2. Back office
Le back office, souvent sous forme de site web, vous permet d’administrer votre application mobile. Vous pouvez par exemple effectuer les tâches suivantes via le back office :
- changer des textes ou des images,
- lancer des notifications push,
- modifier des prix,
- gérer les comptes utilisateurs (supprimer, ajouter, prolonger un abonnement…),
- exporter des données.
Précisez votre besoin en termes de back office. Il est souvent tentant de vouloir tout administrer, mais posez vous des questions sur votre besoin réel. Il est toujours possible de faire évoluer votre back office par la suite.
3. Les contraintes
L’application sera-t-elle utilisée en hors-connexion ?
Le calendrier du projet et les responsabilités de chaque partie prenante

1. Prestations attendues
Afin d’être le plus précis possible et d’éviter tout malentendu, décrivez précisément les prestations attendues. S’agit-il d’une refonte graphique ? d’apporter des modifications techniques ? du développement d’une nouvelle application ?
2. Ressources
Dans le cas d’un développement en interne, le fait de lister vos ressources va vous aider à définir vos challenges.
Listez aussi vos contraintes. Par exemple, vos ressources pourront être les personnes qui travailleront sur votre projet et vos contraintes, le fait de ne pas disposer d’un designer pour réaliser les maquettes de l’application.
3. Budget
Soyez aussi précis que possible pour que les propositions de devis que vous recevez soient cohérentes avec votre budget réel.
4. Délais attendus
Si vous avez une date de lancement pour votre application, mentionnez-la dans cette partie. Si ce n’est pas le cas, nous vous conseillons de laisser les prestataires vous proposer des délais.
5. Qui contacter pour quelle question ?
Désignez les interlocuteurs privilégiés au sein de votre entreprise. Ces interlocuteurs guideront le prestataire durant le développement de l’application.
Conclusion

Votre prestataire n’est pas dans votre tête, alors essayez de lui communiquer le plus d’informations possibles.
Les points clés à retenir :
- Le cahier des charges définit les objectifs, les contraintes et les fonctionnalités d’une nouvelle application.
- Il intègre également d’autres éléments, comme le profil de l’entreprise, des collaborateurs et de la cible à atteindre.
- Un cahier des charges complet permet de gérer son projet efficacement, en maîtrisant son budget, son temps et en évitant les mésaventures.
N’hésitez pas à lire aussi notre article : Comment rédiger un cahier des charges pour site web.
Vous vous posez peut-être ces questions
Où trouver un exemple de cahier des charges pour application mobile ?
Aventique vous propose un modèle de cahier des charges pour application mobile.
Comment présenter son projet dans un cahier des charges pour application mobile ?
Afin de présenter votre projet d’application mobile, il vous faudra présenter votre entreprise, la problématique à laquelle elle répond, sa situation actuelle… Lire la suite